在 Voyager 新增 Markdown 編輯器
Voyager 已內建 makdown 編輯器,不過在工具列以及即時預覽功能上,我比較想使用另一套 Markdown 編輯器「Editor.md」。

在 GitHub 已有先進將此編輯器包成 Laravel 可使用的套件,請教哥布林老師前述需求後提供參考文件〈加入自定義輸入項〉,順利將編輯器納入 Voyager 操作畫面,以下是導入過程。
Step 1
在 Voyager 的資料夾中搜尋「Markdown Editor」,從既有的 markdown 編輯器複製一份做為參考。我找到既有 Markdown 編輯器的類別檔案位於 /vendor/tcg/voyager/src/Formfields/MarkdownEditorHandler.php,做為範本另存新檔為 /app/FormFields/EditorMDHandler.php,建立新類別 EditorMDHandler。
<?php
namespace App\FormFields;
use TCG\Voyager\FormFields\AbstractHandler;
class EditorMDHandler extends AbstractHandler
{
protected $codename = 'Markdown編輯器';
public function createContent($row, $dataType, $dataTypeContent, $options)
{
return view('formfields.editor_md', [
'row' => $row,
'options' => $options,
'dataType' => $dataType,
'dataTypeContent' => $dataTypeContent,
]);
}
}
Step 2
製作 Editor.md 使用的 Blade Template:/resources/views/formfields/editor_md.blade.php
{!! editor_css() !!}
<div id="mdeditor">
<textarea class="form-control" name="{{ $row->field }}" id="markdown{{ $row->field }}">
{{ old($row->field, $dataTypeContent->{$row->field} ?? '') }}
</textarea>
</div>
{!! editor_js() !!}
{!! editor_config('mdeditor') !!}
Step 3
在 AppServiceProvider 中註冊新類別,增加欄位選項
<?php
// /app/Providers/AppServiceProvider.php
namespace App\Providers;
use App\FormFields\EditorMDHandler;
use Illuminate\Support\ServiceProvider;
use Illuminate\Pagination\Paginator;
use TCG\Voyager\Facades\Voyager;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
Voyager::addFormField(EditorMDHandler::class);
}
}
Step 4
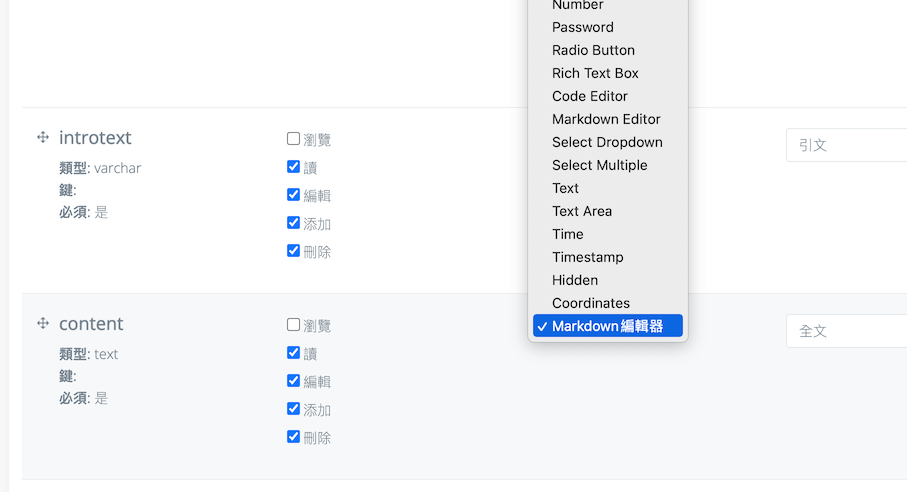
然後就可以在 Voyager 的 BREAD 編輯畫面中看到「Markdown編輯器」列於輸入類型項目中。


在 Laravel 專案使用 Editor.md 編輯器
使用 composer 將先進已打包好的套件加入專案:
composer require douyasi/laravel-editor-md`
視需要調整編輯器設定:/vendor/douyasi/laravel-editor-md/src/Http/Controllers/MarkdownEditorController.php,詳細內容參考底下「編輯器配置」段落。
在 config/app.php 加上 provider:
Douyasi\Editor\EditorServiceProvider::class,
輸入 php artisan vendor:publish ,發佈 Douyasi\Editor\EditorServiceProvider 項目後會將編輯器相關檔案複製到 /public/vendor/editor.md 資料夾,在 /config 資料夾建立 editor.php。
此外可以透過 /laravel-editor-md/example 路由前往編輯器測試頁面,如果可以看到編輯器代表安裝完成。

在前台使用 Editor.md 編輯器
要在前台使用 Editor.md 編輯器,請在 Blade template 檔案參考以下範例引入 editor_css()、editor_js() 與 editor_config(),範例中 markdown 編輯器內容會填入 <textarea> 文字框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>editor.md example</title>
{!! editor_css() !!}
</head>
<body>
<h2>editor.md example</h2>
<div id="mdeditor">
<textarea class="form-control" name="content" style="display:none;">
# editor.md for Laravel
> editor.md example
</textarea>
</div>
{!! editor_js() !!}
{!! editor_config('mdeditor') !!}
</body>
</html>
將 markdown 格式文件轉為 HTML 格式
假設 $post 為資料庫實例,content 是 markdown 文件,以 HTML 格式輸出 markdown 文件的程式碼如下:
{!! \Illuminate\Support\Str::markdown($post->content) !!}`
編輯器配置
以下是自己在安裝後進一步微調編輯器配置的記錄:
上傳圖片的位置
編輯器預設的圖片上傳位置是 public/uploads/content,在安裝作業過程中建立。如果要更改請編輯 /vendor/douyasi/laravel-editor-md/src/Http/Controllers/MarkdownEditorController.php
在第38行更改儲存路徑:$destPath = 'storage/uploads/content/';
另外第30行是上傳圖片大小設定,如果覺得 5MB 太小的話也可在此設定為 10MB。
'editormd-image-file' => 'max:10240',
補充說明:在更改上傳圖片位置後,可能是因爲預設存放路徑已經建立的關係,新的存放資料夾須手動建立才會生效,相關指令如下:
php artisan storage:link
mkdir -p storage/app/public/uploads/content
chmod -R 777 storage
編輯器寬度設定
編輯器預設寬度爲 90%,如要修改成 100% 或是修改編輯器高度請編輯 /vendor/douyasi/laravel-editor-md/src/helpers.php,在第 85 及 86 行設定編輯器寬度百分比及高度像素。
width : "100%",
height : 600,
關閉編輯器展示路由
編輯 /vendor/douyasi/laravel-editor-md/src/Http/routes.php,註記或刪除第 4 至第 6 行內容。
介面正體中文化
編輯器載入的預編譯檔案在顯示訊息是簡體中文,如有需要請參考 /public/vendor/editor.md/languages/zh-tw.js內容,覆寫或重新編譯 /public/vendor/editor.md/js/editormd.min.js。
修改配置文件開啓更多選項
Editor.md 編輯器的配置檔案位於 /config/editor.php,請參考 /public/vendor/editor.md/js/editormd.js 第 154 至 171 部分增加/啓動或關閉編輯器功能:如流程圖繪製、文件目錄下拉選單等。
結語
自從使用 Notion 作為學習筆記工具,就不斷練習用 Markdown 格式寫文章,最讓我感到方便的是在文章中輕鬆加入終端機指令內容或是程式碼片段。Laravel 專案可以解析 Markdown 文件轉為 HTML 格式,只要在 Notion 寫好文章後複製貼上就能變成網站內容,跟過去使用 WYSIWYG 編輯器的情況完全不一樣。(不過文章中嵌入影片還需要努力)
透過 Voyager 的 BREAD 建立好網站內容,再來就是在前台呈現,開始要接觸 MVC 架構中的 View 與 Controller。